Template CG è uno strumento di lavoro semplice e veloce che attraverso un’interfaccia chiara permette di personalizzare elementi grafici statici e animati.
I template creati saranno disponibili in Philo Media Manager, per la pianificazione, e in Flu-O Tv per la messa in onda. In Template CG l’utente ha la possibilità di gestire in piena autonomia elementi grafici di vari formati, impostando dimensioni, colori, posizione, tipo di movimento, velocità, colore e formato del testo.
La gestione dei contenuti avviene attraverso il Content Manager, una Web Application accessibile da tutti i computer della rete tramite browser, che consente l’aggiornamento in tempo reale di testi e immagini di crawl, tickers e rss.
Installazione
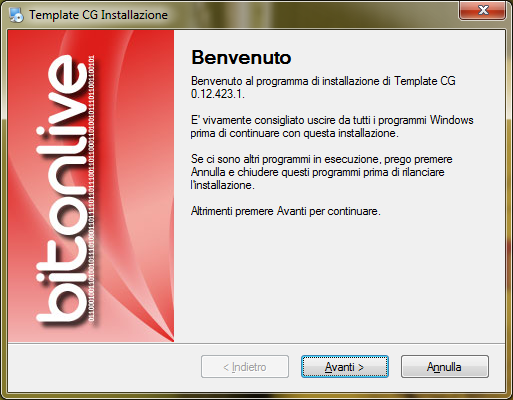
Lanciare Setup_TemplateCG.exe e seguire le indicazioni.

Si consiglia di installare TemplateCG nella cartella consigliata (C:\Program Files (x86)\BitOnLive\Template CG).
License Updater
Terminata l’installazione del software aprire il menu Avvio di Windows -> BitOnLive-> License Updater
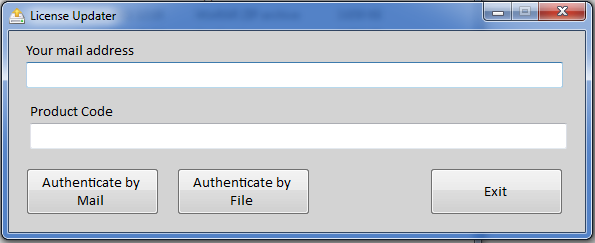
Si aprirà la finestra successiva in cui inserire indirizzo e-mail e codice per l’attivazione della licenza acquistata.

All’indirizzo e-mail inserito sarà inviata un e-mail da license@bitonlive.com contenente un file, salvarlo sul desktop e avviare Template CG per attivarlo.
Funzionalità
Funzione tasti
 |
Crea un nuovo file di configurazione |
 |
Carica il file di configurazione |
 |
Salva il file di configurazione con le modifiche apportate |
 |
Salva il file di configurazione con un nuovo nome |
 |
Cambia la lingua del software |
 
|
Blocca/Sblocca la composizione. Per apportare delle modifiche deve essere sbloccata |
 |
Visualizza la composizione, sia nel preview che nell’elenco degli elementi |
 |
Chiude il preview della composizione selezionata e svuota l’elenco degli elementi |
 |
Chiude il preview di tutte le composizioni visualizzate e svuota l’elenco degli elementi |
 |
Elimina la composizione/gli elementi |
 |
Salva la composizione |
 |
Sposta l’elemento selezionato in alto di 1 riga nell’elenco, quindi lo porta in secondo piano nella visualizzazione |
 |
Sposta l’elemento selezionato in basso di 1 riga nell’elenco, quindi lo porta in primo piano nella visualizzazione |
 |
Applica le modifiche fatte all’elemento e visualizza il preview |
Preview
Attraverso l’uso di Template CG è possibile creare e gestire sia gli elementi grafici che i diversi layout da applicare all’ uscita video con un unico strumento.


Anteprima e impostazioni schermo
La sezione di Anteprima è comune sia per la gestione delle grafiche che per la gestione delle scene. In questo modo sarà possibile visualizzare contemporaneamente attraverso il preview, l’applicazione di grafiche e scene.
Device
Nell’area Device è possibile gestire le impostazioni di base del dispositivo per cui si sta creando la grafica.
Prima di iniziare a lavorare su grafiche o scene, è bene impostare i parametri corretti relativi al dispositivo di uscita della TV

- Risoluzione: risoluzione del dispositivo di output della TV (es. “720×576 PAL 4:3”)
- Background: colore di sfondo dell’area di preview.
- Output to device: selezionare se disponibile un dispositivo di uscita sul quale riprodurre il preview.
Gestione Grafiche
Area di lavoro

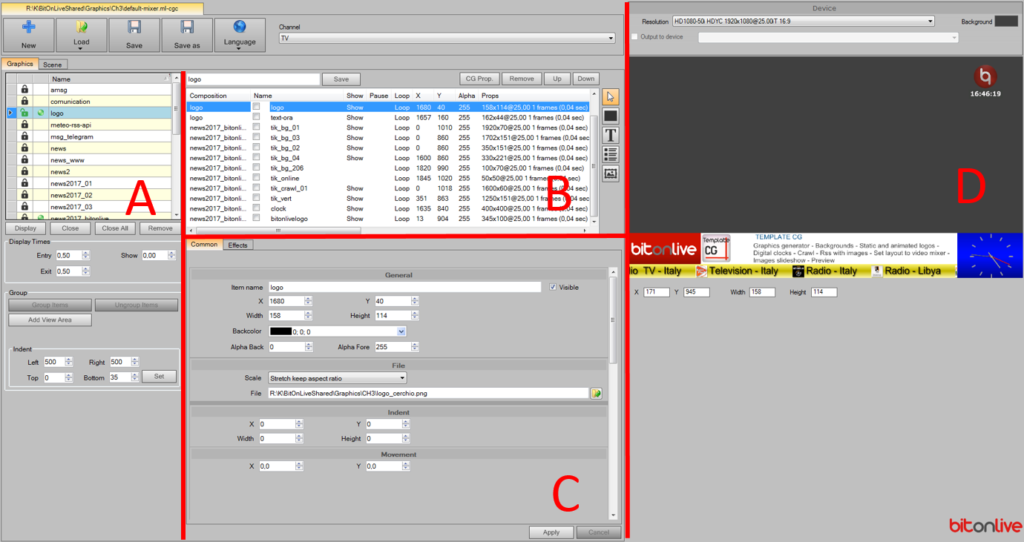
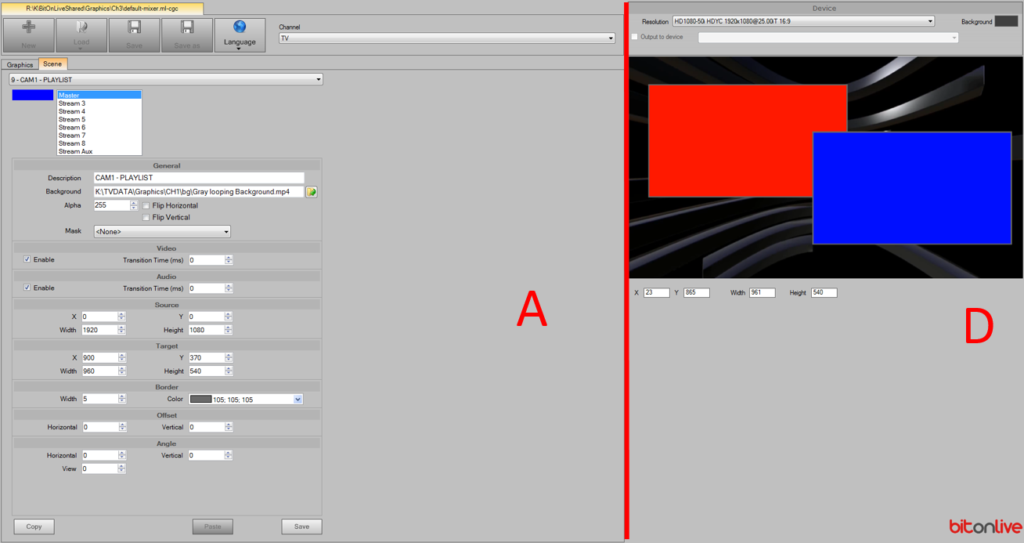
L’area di lavoro dell’utente si divide sostanzialmente in 4 parti:
A => Lista composizioni
B => Lista elementi
C => Gestione elementi
D => Anteprima e impostazioni schermo (comune per Gestione grafiche e Gestione Scene)

Per poter gestire uno o più elementi grafici è necessario caricare uno stile grafico attraverso il tasto
Nel sistema sono già presenti due diversi stili grafici (“default-mixer.ml-cgc” e “default-stream.ml-cgc”) che servono come stili di riferimento per le grafiche applicate rispettivamente all’uscita principale (mixer) o ai singoli elementi in riproduzione sul playout (stream).
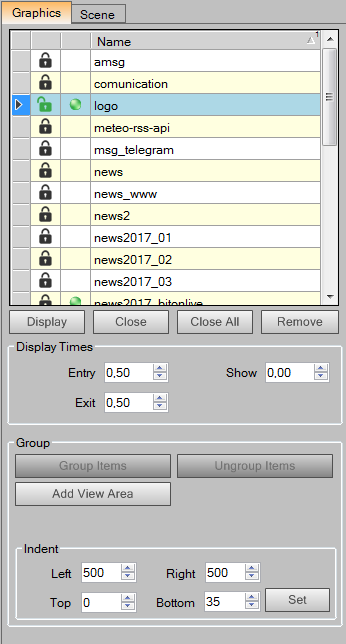
Lista Composizioni (Area A)
 In questa sezione vengono elencate tutte le composizioni presenti nello stile grafico caricato.
In questa sezione vengono elencate tutte le composizioni presenti nello stile grafico caricato.
Per poter visualizzare il contenuto e l’anteprima della composizione e nelle aree B e D selezionare la composizione desiderata e cliccare su Display.
 Per poter modificare gli elementi della composizione è necessario abilitarne la modifica con un doppio click sull’icona in corrispondenza della composizione desiderata.
Per poter modificare gli elementi della composizione è necessario abilitarne la modifica con un doppio click sull’icona in corrispondenza della composizione desiderata.
 Quando la modifica viene abilitata l’icona diventerà
Quando la modifica viene abilitata l’icona diventerà
È possibile visualizzare contemporaneamente anche più composizioni in modo da creare elementi separati da poter utilizzare in contemporanea. Il tasto Close chiuderà la visualizzazione della sola composizione selezionata, mentre il tasto Close All chiuderà tutte le composizioni aperte.
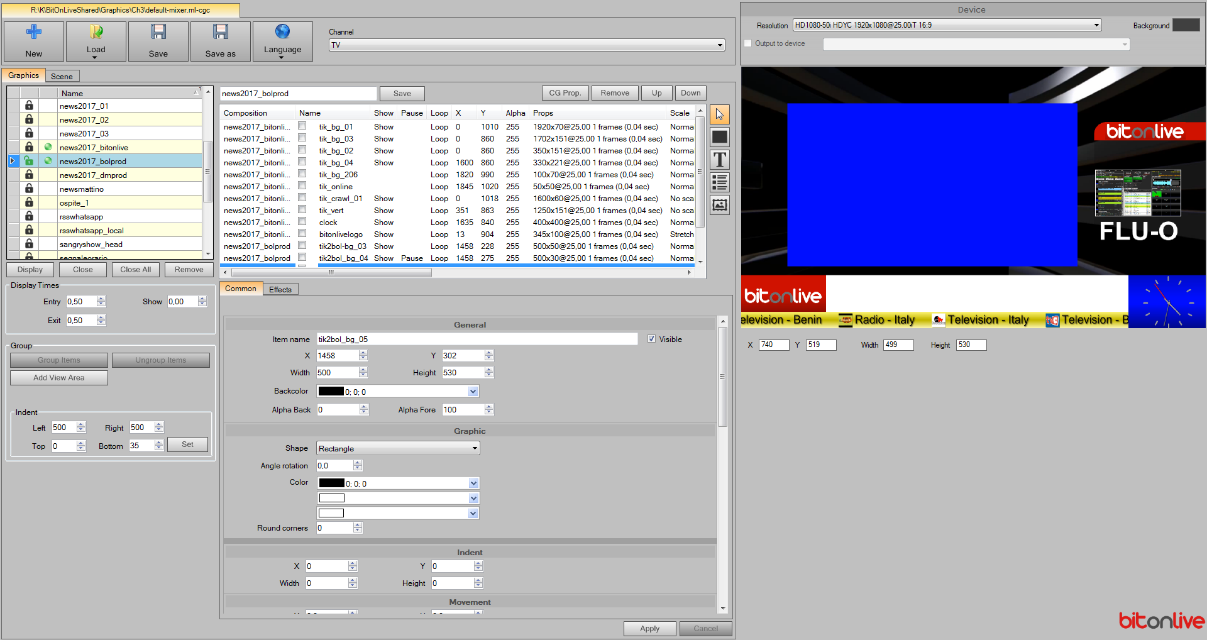
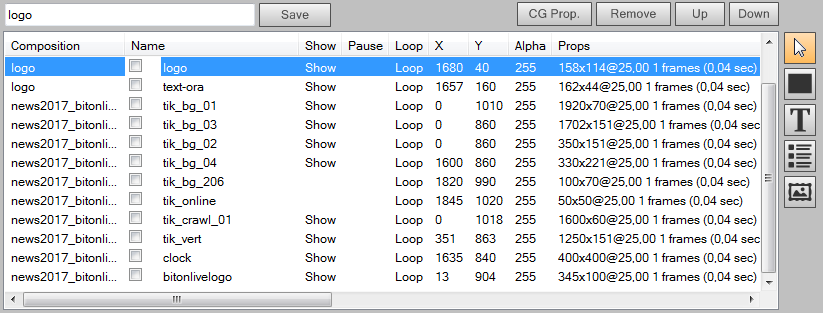
Lista Elementi (Area B)

Nella sezione della lista elementi sono elencati tutti gli elementi grafici presenti nella composizione con la specifica di tutte le caratteristiche dei singoli elementi.
È possibile abilitarne o disabilitarne la visualizzazione cliccando su Show in corrispondenza dell’elemento desiderato. Se sono applicate delle funzioni di animazione è possibile metterle in pausa cliccando su Pause o farle modificare le proprietà di ripetizione cliccando su Loop.
Per aggiungere nuovi elementi cliccare uno dei seguenti tasti e selezionare l’area dell’elemento in corrispondenza della posizione desiderata all’interno dell’area di anteprima (Area D).
 |
Elemento grafico |
 |
Casella di testo |
 |
Ticker e Crawl |
 |
Immagine |
 Per applicare le modifiche alla composizione o per salvare una nuova composizione è possibile inserire il nome nel campo evidenziato nell’immagine e cliccare il tasto
Per applicare le modifiche alla composizione o per salvare una nuova composizione è possibile inserire il nome nel campo evidenziato nell’immagine e cliccare il tasto
Gestione Elementi (Area C)
Nella sezione relativa alla gestione degli elementi sono presenti tutte le funzioni relative all’elemento selezionato nell’area B.
Alcune delle proprietà variano a seconda del tipo di elemento selezionato (Grafica, Testo, Ticker, Immagine), vedremo per prime quelle generiche e poi quelle specifiche per i vari tipi di elementi.
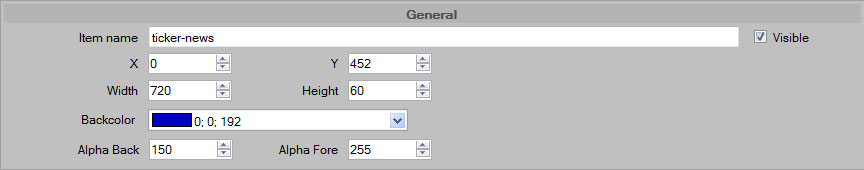
Posizione e dimensioni
Per impostare posizione e dimensioni dell’oggetto, sia esso di tipo testuale o grafico, utilizzare questo pannello di controllo
- X: posizione orizzontale, da sinistra verso a destra
- Y: posizione verticale, dell’alto verso il basso
- W: larghezza dell’oggetto
- H: altezza dell’oggetto

Alpha
È la trasparenza dell’oggetto, 255 è il valore massimo che indica il colore pieno cioè nessuna trasparenza, 0 è la trasparenza assoluta. Per lo sfondo è possibile scegliere il colore cliccando sul quadratino nero.
- Back: trasparenza dello sfondo (0-255)
- Fore: trasparenza di tutto l’oggetto, sfondo compreso.
Indent
Variare i valori di Indent, sono zero di default, per indicare il rientro rispetto alla posizione dell’oggetto.
- Left: valore positivo sposta l’oggetto verso destra, valore negativo verso sinistra
- Top: valore positivo sposta l’oggetto verso il basso, valore negativo verso l’alto

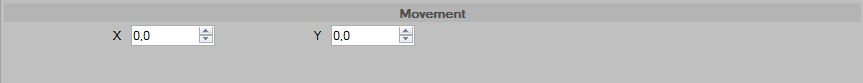
Movimento
Variare questi valori se si desidera che l’oggetto sia in costante movimento.
- Speed X: movimento orizzontale, positivo da sinistra verso destra, negativo da destra verso sinistra
- Speed Y: movimento verticale, positivo dall’alto verso il basso, negativo dal basso verso l’alto

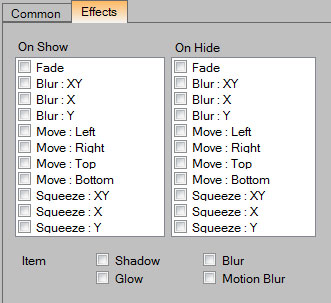
Effetti
On-Show – On-Hide
È possibile selezionare più effetti da applicare all’oggetto in fase di visualizzazione (On-Show) e di scomparsa (On-Hide), tali effetti sono:
- Fade (dissolvenza)
- Blur: XY (sfocatura orizontale e verticale)
- Blur: X (sfocatura orizontale)
- Blur: Y (sfocatura verticale)
- Move: Left (si muove da/a sinistra)
- Move: Right (si muove da/a destra)
- Move: Top (si muove da/a margine superiore)
- Move: Bottom (si muove da/a margine inferiore)
- Squeeze: XY (si espande/comprime in verticale e in orizzontale contemporaneamente)
- Squeeze: X (si espande/comprime in orizzontale)
- Squeeze: Y (si espande/comprime in verticale)

Item
Questi effetti invece, se selezionati, sono applicati sempre all’oggetto.
- Shadow (ombreggiatura)
- Blur (sfocatura)
- Glow (luminosità esterna)
- Motion Blur
Tipo di Elementi Grafici
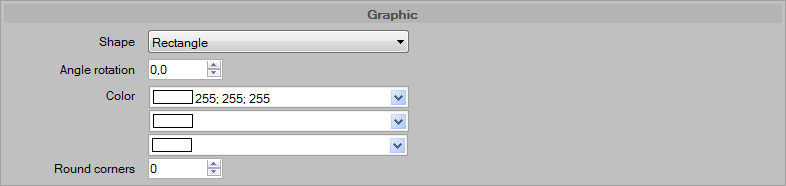
 Grafiche
Grafiche
Gli oggetti Graphic sono delle forme geometriche predefinite di cui è possibile personalizzare dimensioni, posizione e colore.

Selezionare il tipo di forma desiderato, angolo di rotazione, colore e impostare la dimensione dell’arrotondamento degli angoli.
Il programma mette a disposizione le seguenti forme:
|
|
|
|
|
 Block-3 |
|
|
|
|
|
 Rect |

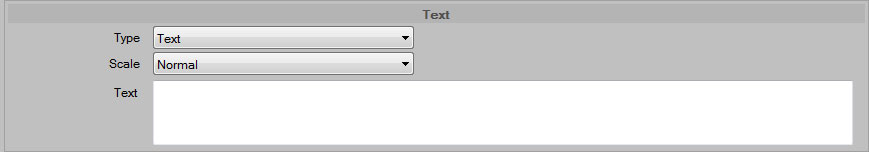
Testo
Questo tipo di oggetto è completamente personalizzabile, dalle dimensioni al tipo di font e il contenuto è statico, questo significa che è possibile modificarlo solo dal programma.
Assegnare un nome all’oggetto, selezionare il Tipo (testo, data, ora), inserire il testo.

Definire font, dimensioni e colore.

Se si desidera inserire del testo dinamico, il cui contenuto può variare automaticamente durante la messa in onda, utilizzare l’oggetto Ticker.
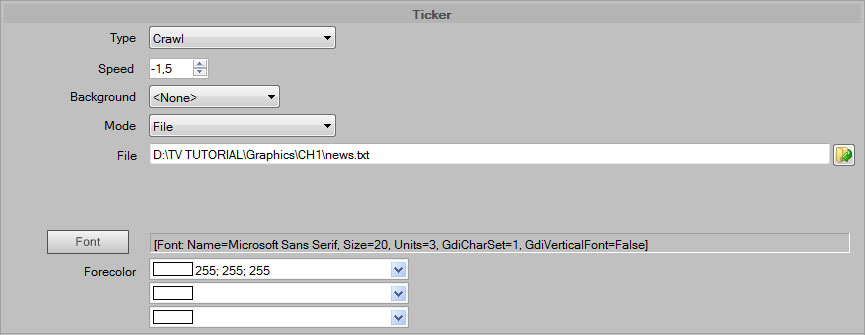
 Ticker
Ticker
I Ticker sono oggetti che consentono la gestione di testi scorrevoli, su una o più righe, in orizzontale o in verticale, con o senza grafica e immagini; il contenuto dei ticker è dinamico e il testo può essere prelevato da file .txt, .csv o Feed Rss.

Inserire il nome dell’oggetto nel campo Item Name e scegliere il tipo di ticker da inserire:
- Crawl: si tratta di testo su riga singola che scorre orizzontalmente
- Roll: il testo può essere su più righe e scorre verticalmente
- Ticker (nr. righe): il testo appare e scompare in base agli effetti selezionati nell’area Effects, le righe visualizzate sono quelle del tipo di ticker scelto.
La direzione di scorrimento è data dal valore negativo o positivo della velocità, campo Speed:
- negativo: scorrimento orizzontale da destra verso sinistra, scorrimento verticale dal basso verso l’alto
- positivo: scorrimento orizzontale da sinistra verso destra, scorrimento verticale dall’alto verso il basso
Tipo di fonte del testo:
- Text: si tratta di testo statico che può essere modificato solo da programma
- File: il testo del ticker è preso da un file quindi si aggiornerà ogni volta che sarà aggiornato il contenuto del file selezionato
- RSS Feed: i contenuti sono importati dalla pagina .xml indicata, la pagina può essere su un sito esterno, e quindi la connessione ad internet è necessaria, oppure può essere gestita tramite il Content Manager
 File
File
Per aggiungere un file alla grafica è sufficiente assegnare un nome all’oggetto, selezionare il file e impostare posizione e dimensioni.

Selezionare il ridimensionamento da impostare rispetta all’area selezionata e il File attraverso il tasto di ricerca.
Gestione Scene
Area di lavoro

L’area di lavoro si divide presenta 2 sezioni
A => Gestione Scene
D => Anteprima e impostazioni schermo (comune per Gestione grafiche e Gestione Scene)
Scene
Con il termine scene identifichiamo i layout di riproduzione.
Per ogni scena è possibile impostare dimensioni e posizioni degli stream, decidendo tempi di transizione audio e video, abilitando e disabilitando l’audio, assegnando forme predefinite, bordi, inclinazione ecc.
Ad ogni scena creata corrisponde un tasto in Flu-O, con un’immagine di preview e relativo nome, che applica la scena al master.
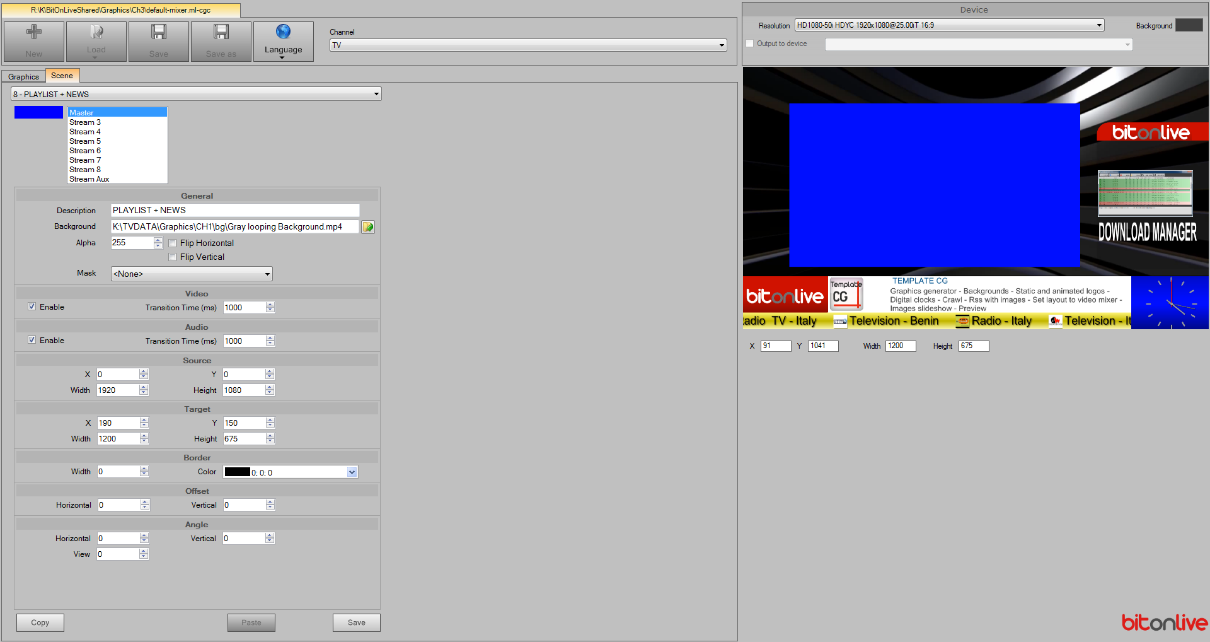
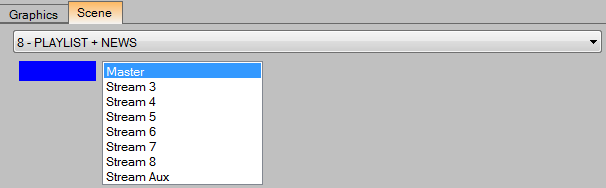
Accedere alla Sezione dedicata alla modifica delle scene cliccando sul tab Scene.

Selezionare dal menu a tendina una scena per visualizzarla nell’area di Preview e per visualizzare le opzioni di modifica.
Nell’elenco sottostante è possibile modificare l’ordine dei Layout trascinando i diversi stream all’interno della lista (Il layout in primo piano è quello in cima alla lista).
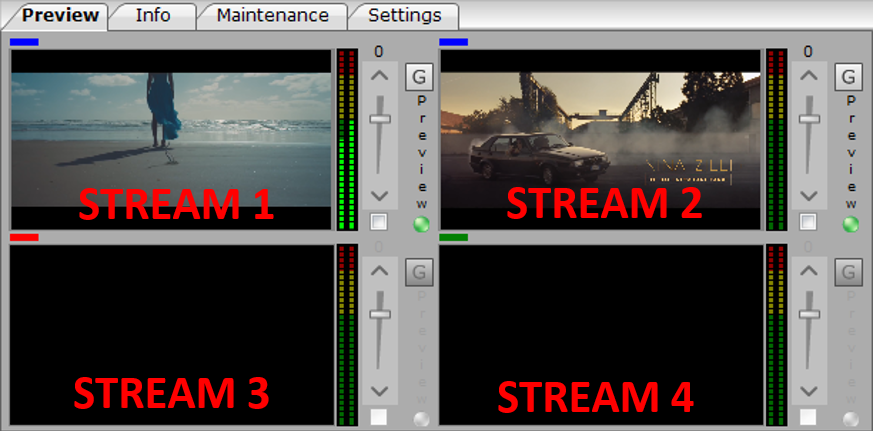
Stream
I diversi stream sono rappresentati ognuno con un colore diverso, come indicati sul Preview presente in Flu-O TV

L’impostazione dei dispositivi di ingresso sui diversi stream viene effettuata attraverso “TV Playout Configuration”.
(vedi manuale Flu-O TV sez. Input)
General

- Description: inserire il nome identificativo della scena
- BackGround: selezionare un file da utilizzare come sfondo della scena
- Alpha: valore di trasparenza da assegnare allo stream selezionato nell’elenco.
- Flip Horizontal/Vertical: invertono orizzontalmente o verticalmente l’immagine dello stream selezionato
- Mask: abilita una maschera allo stream selezionato
Video e Audio

Video
- Enable: Abilita lo stream selezionato
- Transition Time: millisecondi di transizione video
Audio
- Enable: Abilita l’audio dello stream selezionato
- Transition Time: millisecondi di transizione audio
Sorgente e Target

Source
- X/Y: posizione iniziale di cattura della sorgente video
- Width/Height: Larghezza e altezza di cattura della sorgente video da riprodurre
Target
- X/Y: posizione dello stream
- Width/Height: Dimensioni dello stream
Bordi Scostamento e Angoli

Border
- Width: dimensione del bordo da applicare allo stream in pixel
- Color: colore del bordo
Template CG – How To
Inserire un orologio
Lanciare il software, aprire il file da modificare, cliccare sul tasto ADD e selezionare Date / Time.
Assegnare un nome all’item e scrivere HH:mm nel campo testo per ottenere per esempio 17:23.
Posizionare il testo usando i campi X e Y.
Cliccare il tasto  per modificare tipo di carattere, dimensioni del font e stile; per cambiare il colore del testo cliccare sulla freccia a destra del tasto e selezionare il colore.
per modificare tipo di carattere, dimensioni del font e stile; per cambiare il colore del testo cliccare sulla freccia a destra del tasto e selezionare il colore.
Cliccare Apply per applicare le modifiche e vederle in preview nella simulazione a destra.
Per salvare definitivamente la composizione cliccare sul tato Add Items e Save All sovrasvrivendo il file attuale.
Opzioni
|
HH |
visualizza l’ora in formato 0-24 |
|
hh |
visualizza l’ora in formato 0-12 |
|
m |
visualizza i minuti in formato 0-59 |
|
mm |
visualizza i minuti in formato 00-59 |
|
s |
visualizza i secondi in formato 0-59 |
|
ss |
visualizza i secondi in formato 00-59 |
|
f |
visualizza i decimi in formato 0-9 |
|
t |
visualizza se AM o PM (A-P) |
|
d |
visualizza il giorno in formato numerico (1-31) |
|
dd |
visualizza il giorno in formato numerico (01-31) |
|
M |
visualizza il mese in formato numerico (1-12) |
|
MM |
visualizza il mese in formato numerico (01-12) |
|
y |
visualizza l’anno in formato numerico a 2 cifre |
|
yy |
visualizza l’anno in formato numerico a 2 cifre (preceduto da zero se l’anno inferiore a 10) |
|
yyyy |
visualizza l’anno in formato numerico a 4 cifre |
Inserire un Crawl – Testo scorrevole su linea singola con contenuto da file
Lanciare il software, aprire il file da modificare, cliccare sul tasto ADD e selezionare Ticker.
Assegnare un nome all’item, scegliere crawl come tipo di oggetto da inserire, none nella lista Background perchè non intendiamo inserire nessuna immagine come sfondo, e file come fonte.
Cliccare il tasto  per selezionare il file TXT in cui saranno scritti i testi del crawl.
per selezionare il file TXT in cui saranno scritti i testi del crawl.
Impostare la velocità di scorrimento del testo, se il valore è positivo il testo scorrerà da sinistra a destra, se è negativo viceversa; un valore indicativo per cominciare a lavorare è 2.
Come già indicato per l’Orologio, cliccare il tasto  per personalizzare font e colore del testo.
per personalizzare font e colore del testo.
Cliccare Apply per applicare le modifiche e vederle in preview a destra.
Per salvare definitivamente la composizione cliccare sul tato Add Items e Save All sovrasvrivendo il file attuale.
Template CG – Faq
Ho modificato la grafica ma non si aggiorna in onda
Se è stato modificato il template della grafica in uso, ma in onda non appaiono le modifiche:
- se è stato aggiunta una nuova composizione è necessario aggiungerla anche nell’ automazione in Philo.
- in ogni caso per i primi 3 elementi in scaletta la grafica è stata precaricata e quindi sicuramente non contiene ancora la modifica effettuata.